UdemyのWordPressの講師 KIRA(キラ)さんが
「初心者OK!プログラミング不要!WordPressウェブサイト制作入門講座」の
ボーナスレクチャーで言ってました。
ブラインドタッチは現代人の必須のスキルだと。
はやければ2週間でできるようになるそうですが
すでに体に染み付いたものを変えるのは相当な努力が必要ですね。
この記事もブラインドタッチを意識しながら
書いていますが、なかなか大変です。
KIRAさんが言うには学習効率を上げるためには
- ブラインドタッチ(タッチタイプ)
- 検索スキル
- ショートカットキー
という3つのスキルが必要だそうです。
特に自分も体感しているのはやはりググる力、検索スキルというのは
わからないことを調べていくなかでとても重要だと感じています。
ブラウザを惜しみなく使い
ブックマークフォルダをいくつも作って
調べて参考になるものはブックマークとして保存していくことで
相当知識の蓄積になっています。
例えば、WordPressの設定について多くの人がブログに残してくれていますが
なぜか同じようなことが書いてあるにも関わらず
とてもわかりやすく解説されているものがあったり
途中でわからなくなってしまうものがあったりします。
それは恐らく自分の理解度によるところが大きいのだと思うのですが
わからないことはちょっとしたことで躓いてしまうので
レベルにあった丁寧な文章に出会うことがとても重要になってきます。
それでは、なぜタッチタイピングが必要なのか
パソコン上で早く入力ができるようになると作業効率が上がります。
つまり、何か書こうと思いたったとしても
作業が遅い、勉強が遅いという効率の悪い状態になってしまうため
ひとつのことを成し遂げるのに労力がいるわけですね。
そのため、入力を早くするタッチタイプは現代人に必須のスキルというわけなんです。
アナログ-デジタル狭間世代の私にとってはとても過酷です。
なんせ、生きてる間に、ワープロ親指シフト、カナ入力を経てのローマ字入力という変遷を体験した世代なのですから。
できない人は「型」が間違っている
型とは何かと言うと空手などできまった動きをビシッとやるやつのことです。
タッチタイプにも型があって、この型ができてない人はタッチタイプができないということです。
まずは型を覚えて、体に染み込ませるところからです。
KIRAさんが言うには、タッチタイプには正しい型が存在していて
それを体に覚え込ませるのが
ある意味すべて。
ファーストステップとして
ホームポジションというのがあります。

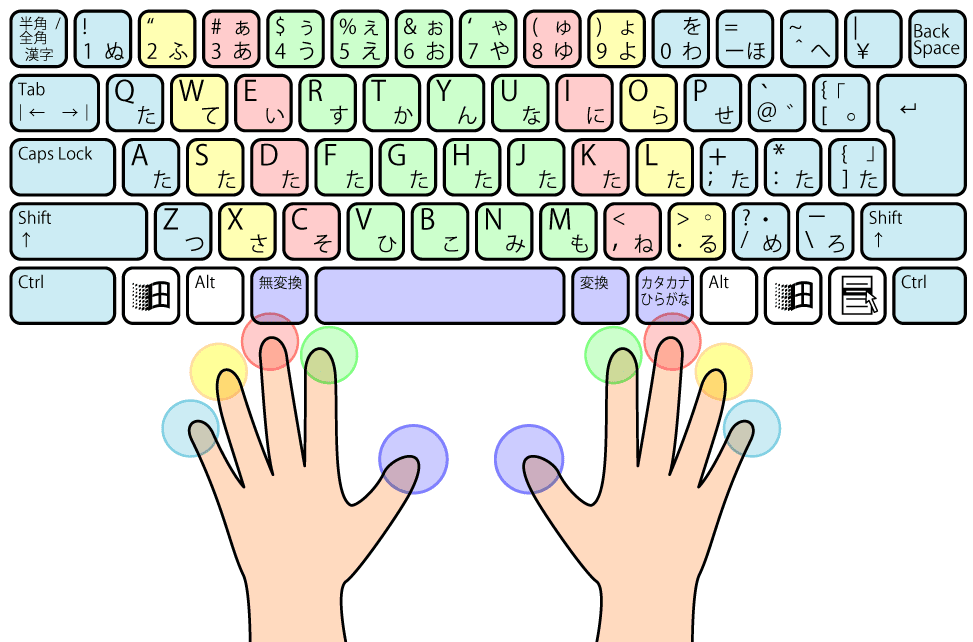
引用元:タッチタイピングゲームであそぼ
この画像がすべてです。
それぞれのキーに色がついていて
それぞれの指にも色がついていますね。
ホームポジションとして
JとFのキーに人差し指を置きます。
そしてひとつずつ横のキーに指をひとつずつ置いていきます。
そして、斜めに並んだキーしか、基本的に各指で触っちゃダメなんですね。
それぞれの指が触っていいキーが決まっているんです。
どのキーをどの指で押すか
タッチタイプができない人は、2本指とか3本指で適当にあっちこっち打ってます。
私なんかも自分の指を注意深くみてみると
右手の人差し指と中指が忙しく
ときどき左手の領域まで飛んでいったりしてます。
まずはホームポジションを指に覚え込ませる
JとFのキーにはポチッとニキビのようなものがついていますので
指の腹で確認しながらしっかり指を並べて置きます。
次に「スリスリ」していく
この段階が一番疑心暗鬼な期間かと思いますが
キーボードの上を1週間ぐらいすりすりすりすりして
指のポジションを体に叩き込むんですね。
1日10分でもいいので。
がっつり指を見ながら指を間違えないように打つ
スリスリの期間を終えたら、ゆっくり短い言葉を
指を見ながら打ってみるんです。
しばらくは
キーボードと指の色のついたイラストをパソコンのすぐ近くに貼って
徹底して触っていい指でキーボードを打つようにして
体に覚え込ませます。
次に画面だけを見ながら打ってみて間違いそうなら、指を見ちゃってもOK
とにかく大事なのは、どのキーをどの指で打つのか間違えないこと
これに専念します。
早い人だと2週間ぐらいでできるようになってくるそうです。
果たしてどのくらいで体得できるのか。
前にも違うやり方でタッチタイプに挑戦しましたができませんでした。
でも、多くの時間を節約できるなら覚えるに越したことはないですよね。
なんと言ってもそうそう時間があるわけではないので。
まとめ
型がある
ホームポジションがある
スリスリしながら体に覚え込ませる
指を見ながら指を間違えないように打つ
慣れてきたら画面だけを見て打つ
このんステップでなんとかタッチタイプを体得したいです。