実績の代わりに練習して作ったサイトをあげていきます。l
そのうち、スイスイ作れるようになるために。
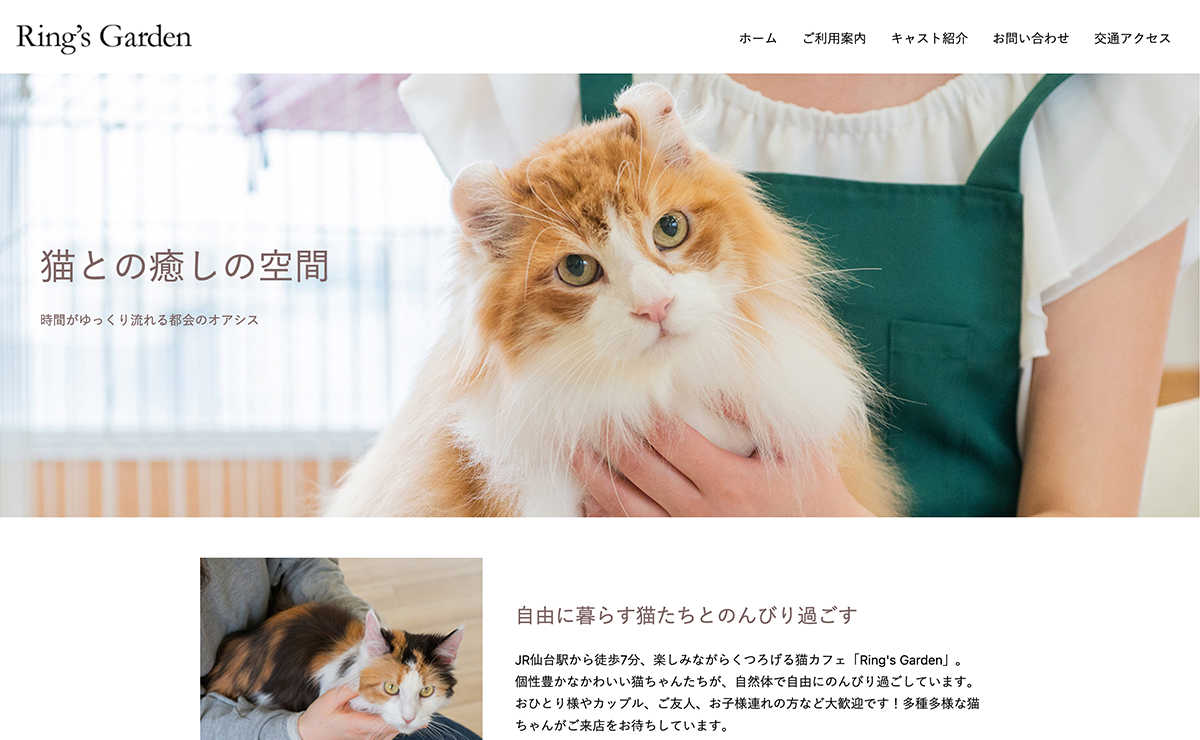
以前、挫折した「コーディングとサイト制作の教科書」の練習用サイト。
今回やってみて
どこでつまづいているのかがすぐわかったのがよかったです。
少しは成長できているのかと思いました。
写経とか模写とか
WEB上でテストサイトまで公開してくれている人がいたので
いくつかチャレンジしてみました。
何がなんだかわからないで
デベロッパーツールを見ながらやってみると
少しづつ形になっていました。
ときどき、どこを指定しているCSSなのかとか
class名を見直したりしているうちに
全体の構成がわかるようになり
div要素で括った中の組み方が
ある程度のパターンであることが見えてきました。
それで、今回、原点とも言うべき
「コーディングとサイト制作の教科書」に立ち戻ってみたわけです。
不思議とHTMLとCSSが何を指しているのかが理解できていました。
次のステップは
自分でサイズの指定がスムーズに浮かんでくればと思います。
しかし、そこはそう簡単にいかないと思うので
こういった写経レベルでいくつかストックを持つことにしました。
単純なサイトでもいいので
何パターンかバリエーションを持つことで
対応の幅が広がると思います。
まずはひとつ完成できたので万歳です!