ブログを始めたら欠かせないのが、「プロフィール」。
興味ある記事にであうと「どんな人がこの記事を書いているのだろう?」と気になるものです。
読者を増やしていくためにも、「プロフィール」はできるだけ早く準備したいですね。
SEOでよく言われる「E-A-T」。
Expertise(専門性)・Authoritativeness(権威性)・Trusutwothiness(信頼性)を意味しますが、より記事の専門性や信頼性が問われる時代になっています。
Google検索の上位表示は、できるだけ信頼できる記事を上位表示させる傾向にあります。よくわからない人の記事と判断されないように「プロフィール」は必ず作成しましょう!
僕は、WordPressのテーマ「SWELL」を使っていますが、どのようにして設定したのかについて説明していきます。
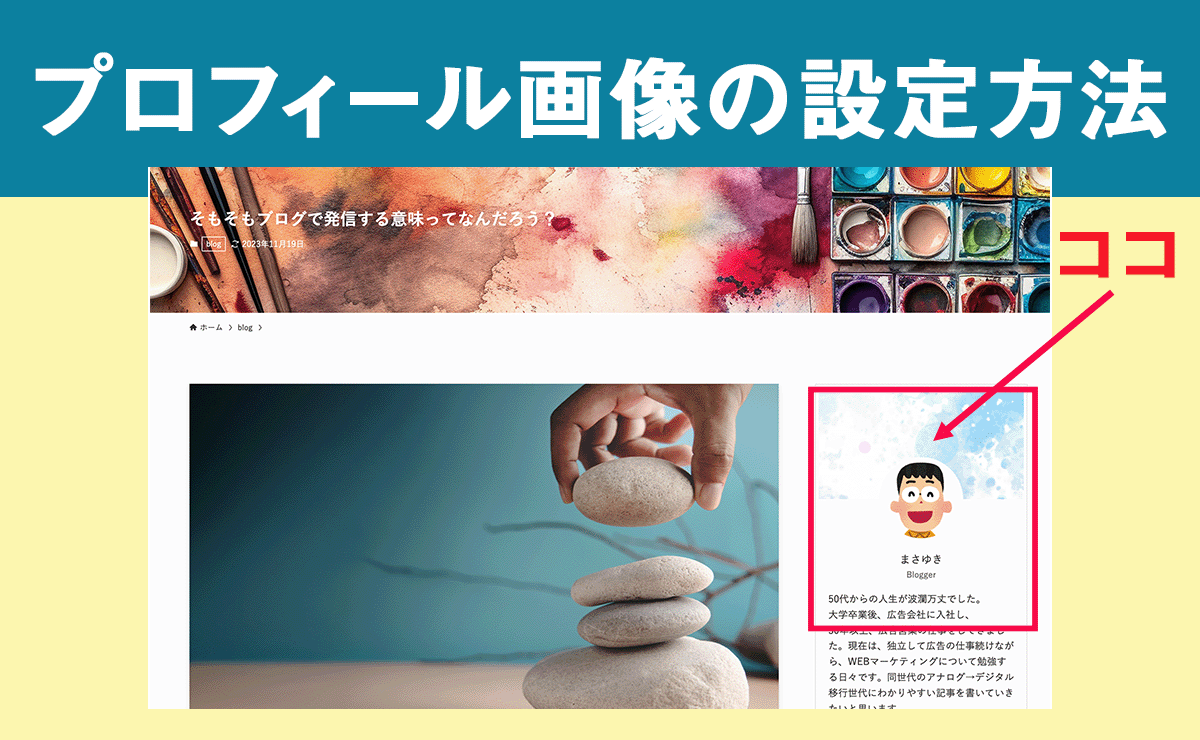
プロフィール画像の準備
まず、プロフィール画像を用意します。

僕は、かわいいフリー素材集「いらすとや」さんの「いろいろな顔アイコン」からお借りしました。中年男性とか探したのですが、若い男性の中に、自分にそっくりな顔を見つけたので、これにしました。実際はかなり白髪まじりです。
画像サイズは、512×512(ピクセル)あれば十分です。必ず正方形に設定します。
WordPressで設定しよう!
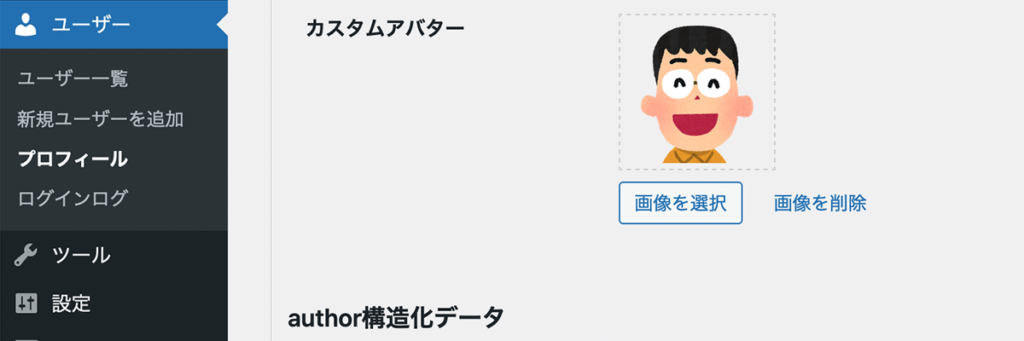
WordPressの管理画面から「ユーザー」→「プロフィール」をクリック。

真ん中あたりに「プロフィール写真」というのがありますが、ここではありません。

ずっと下の方に「カスタムバスター」というところがあります。

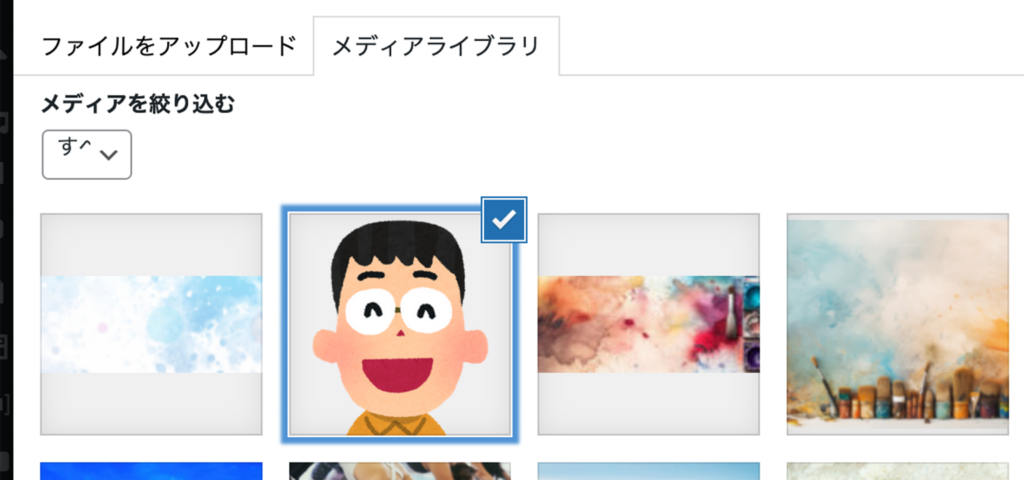
「画像を選択」ボタンを押すと「メディアライブラリー」が開きますので、アップ済みの画像(もしくは「ファイルをアップロード」で画像をアップして)を選択してチェックを入れます。

画面右側の「選択」をクリックすればアップされます。

アップしたら一番下までスクロールして、必ず「プロフィールを更新」ボタンを押しましょう。